Когда я делал пост про отдых в Сочи, у меня появилась необходимость в добавлении галерей с изображениями.
Требования
- Необходимо иметь возможность добавлять несколько галерей на одну страницу.
- Необходимо иметь подготовленные превью изображений.
- Превью изображений должны генерироваться автоматически при сборке сайта.
Как это можно сделать?
Результаты поиска по интернету привели меня к:
- https://github.com/liwenyip/hugo-easy-gallery
- https://christianspecht.de/2020/08/10/creating-an-image-gallery-with-hugo-and-lightbox2/
Первый пример работает, но необходимо генерировать привью руками до сборки сайта. Второй вариант более жизнеспособный. Его я и взял за базу и доработал возможность использования отдельных папок под каждую галерею.
Результат
-
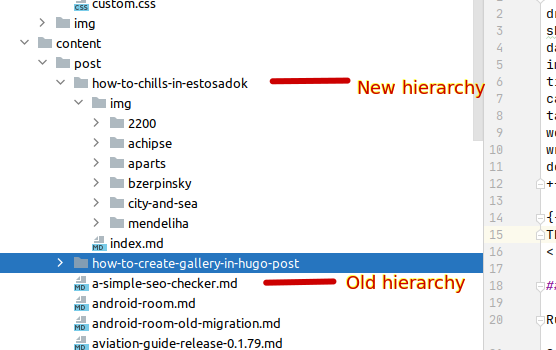
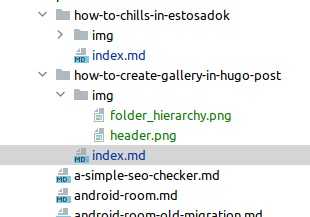
Старые посты были сделаны на основе .MD файлов с заголовком, сгенерированным на основе имени файла. Они были переработаны. Теперь контент находится в файлах index.md, которые находятся в папках. на основе названий этих папок генерируются заголовки страниц.

-
Изображения для поста помещены в “img/” подпапку. Изображение заголовка теперь размещено тоже там.

Шаблоны были изменены следующим образом:
Изменение в layouts/_default/single.html:
{{ if .Page.Resources.Match "img/header.png" }} {{ $header := .Page.Resources.GetMatch "img/header.png" }} <div class="post type-post status-publish format-standard has-post-thumbnail hentry category-design tag-design tag-standard-2 tag-tagalicious tag-travel entry full-without-featured odd excerpt-1"> <div class='featured-image lazy lazy-bg-image' data-background="{{ $header.Permalink }}" ></div> {{ else }} <div class="post type-post status-publish format-standard hentry category-standard category-travel entry full-without-featured odd excerpt-1"> {{ end }} -
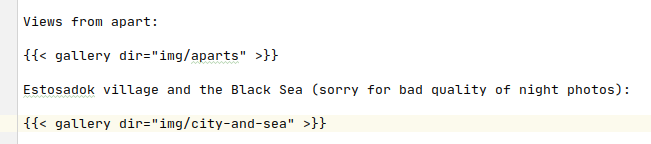
I made a simple shortcut for gallery insert with simple param ‘dir’. Gallery made from images in this subfolder with lightbox2.
shortcuts/gallery.html
{{ $dir := print (.Get "dir") "/*"}} {{ with .Page.Resources.Match $dir }} {{ range . }} {{ $full := .Fit "1980x1080"}} {{ $resized := .Fill "135x120 q80" }} <a href="{{ $full.Permalink }}" data-lightbox="x"><img src="{{ $resized.Permalink }}"/></a> {{ end }} {{ end }}Shortcut usage:

-
I add lightbox2 styles and scripts to ‘head.html’ and ‘scripts.html’ templates. It enables by ‘useGallery’ parameter in post header.
layouts/partials/head.html modification:
{{ if .Page.Params.useGallery}}
<link rel="stylesheet async" as="style" href="{{(resources.Get "css/lightbox.min.css").Permalink }}">
{{ end }}
layouts/partials/scripts.html modification:
{{ if .Page.Params.useGallery}}
<script src="{{ "js/lightbox.min.js" | absURL }}"></script>
{{ end }}
Добавьте заголовок для поста, например такой:
+++
draft = false
showonlyimage = false
date = "2020-10-21T20:16:19+03:00"
title = "How to create gallery in hugo"
categories = [ "tech" ]
tags = ["hugo", "gallery", "image processing", "lightbox2"]
weight = 1
writer= "Alexey Nevinsky"
description = "How to create a beautiful and usable gallery with hugo, lightbox2 and jquery."
useGallery = true
+++
In next posts I plan to create a repo with some features, which I explane in my posts of Hugo.
Thanks for reading=)