When I made a post about chilling in Sochi, I had a need - add galleries with images to story.
What requirements I had
- I want to have several galleries on one page.
- I want to have a thumbnail of each image.
- Thumbnail making should be automatic on a build process of the site.
How can I do this?
The results of my internet search were:
First result are working, but I need to make thumbnails by hand before site build. The second variant was more useful, but I changed it for folders per gallery.
Results
-
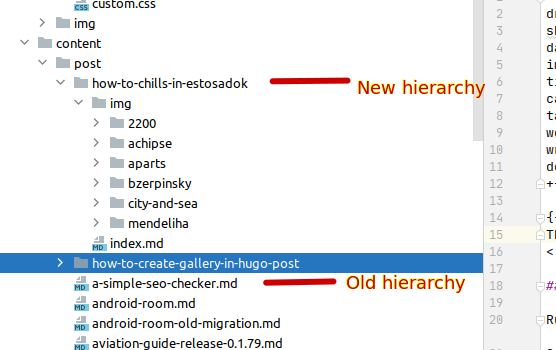
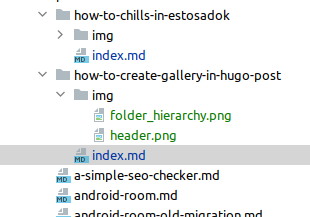
The old posts was a sing MD files with names generated from file name. I reworked it. Now, content of post placed in index.md file, which placed in folder. The name of post generated from the name of folder.

-
Post images placed in “img/” sub folder. A header image placed in this sub folder too.

I changed templates like this:
layouts/_default/single.html modification:
{{ if .Page.Resources.Match "img/header.png" }} {{ $header := .Page.Resources.GetMatch "img/header.png" }} <div class="post type-post status-publish format-standard has-post-thumbnail hentry category-design tag-design tag-standard-2 tag-tagalicious tag-travel entry full-without-featured odd excerpt-1"> <div class='featured-image lazy lazy-bg-image' data-background="{{ $header.Permalink }}" ></div> {{ else }} <div class="post type-post status-publish format-standard hentry category-standard category-travel entry full-without-featured odd excerpt-1"> {{ end }} -
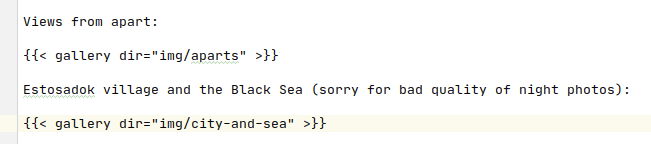
I made a simple shortcut for gallery insert with simple parameter ‘dir’. Gallery made from images in this sub folder with lightbox2.
shortcuts/gallery.html
{{ $dir := print (.Get "dir") "/*"}}
{{ with .Page.Resources.Match $dir }}
{{ range . }}
{{ $full := .Fit "1980x1080"}}
{{ $resized := .Fill "135x120 q80" }}
<a href="{{ $full.Permalink }}" data-lightbox="x"><img src="{{ $resized.Permalink }}"/></a>
{{ end }}
{{ end }}
Shortcut usage:

- I add lightbox2 styles and scripts to ‘head.html’ and ‘scripts.html’ templates. It enables by ‘useGallery’ parameter in post header.
layouts/partials/head.html modification:
{{ if .Page.Params.useGallery}}
<link rel="stylesheet async" as="style" href="{{(resources.Get "css/lightbox.min.css").Permalink }}">
{{ end }}
layouts/partials/scripts.html modification:
{{ if .Page.Params.useGallery}}
<script src="{{ "js/lightbox.min.js" | absURL }}"></script>
{{ end }}
And header of this post looks like this:
+++
draft = false
showonlyimage = false
date = "2020-10-21T20:16:19+03:00"
title = "How to create gallery in hugo"
categories = [ "tech" ]
tags = ["hugo", "gallery", "image processing", "lightbox2"]
weight = 1
writer= "Alexey Nevinsky"
description = "How to create a beautiful and usable gallery with hugo, lightbox2 and jquery."
useGallery = true
+++
In next posts I plan to create a repo with some features, which I explain in my posts of Hugo.
Thanks for reading=)